Obrázek řekne více než 1 000 slov. Jak ale jednoduše optimalizovat obrázky pro váš firemní web, aniž by ho zpomalily nebo ztratily na kvalitě, a přitom kladně ovlivňovaly SEO?
Je to jednodušší, než si myslíte a obejdete se při tom bez grafika, Photoshopu a možná i bez SEO specialisty.
Pojďme na to.
Optimalizace obrázků - co si pod tím představit?
Optimalizace obrázků může mít dva významy. Prvním z nich se rozumí komprese obrázků - tedy snížení jejich datové velikosti tak, aby obrázky nezatěžovaly webové stránky a neprodlužovaly dobu jejich načtení v prohlížeči.
A druhý, s tím související význam, je SEO. Ano, obrázky napomáhají dohledatelnosti vašeho webu ve vyhledávačích.
Jednak proto, že s optimalizovanými obrázky vyhledávač lépe rozezná kontext dané stránky, jednak proto, že vyhledávání podle obrázků je na Google druhým nejpoužívanějším způsobem hledání.
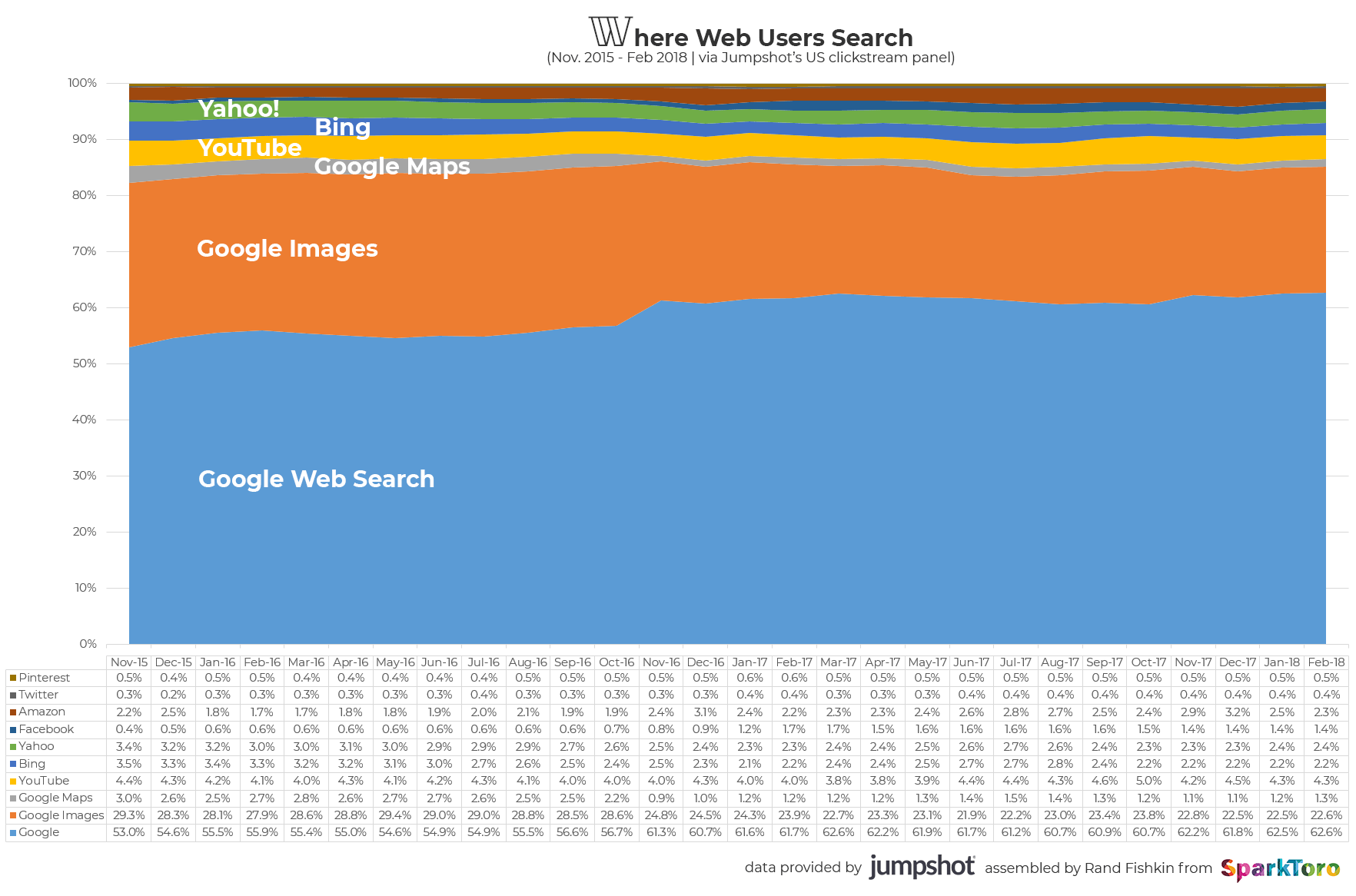
Jak uvádí SparkToro, v roce 2018 bylo 22,6 % všech vyhledávání na Google provedeno právě vyhledáváním pomocí obrázků.

Studie SparkToro
Optimalizace obrázků krok za krokem
Správné rozměry
S tímto problémem se setkáváme poměrně často. Na stránce je zobrazen obrázek o rozměrech 400x250px, ale jeho skutečná velikost je 4000x2500px a váží 5,5MB. Mějte na paměti, že i když nahraný obrázek na stránce zobrazujete v malém měřítku, tak při načítání stránky se načítá celý zdrojový soubor.
Nahrávejte proto na web obrázky v takovém rozměru, v jakém se budou ve skutečnosti zobrazovat. Už tímto krokem výrazně zrychlíte načítání stránky.
Velikost obrázků
Velikost obrázků se snažte držet pod 100 kB, ale vždy dbejte na to, aby nedošlo ke ztrátě kvality. To se lehko řekne, ale jak to mám udělat!?
V zásadě se zde nabízejí 3 jednoduché možnosti:
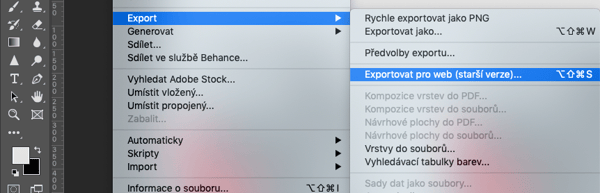
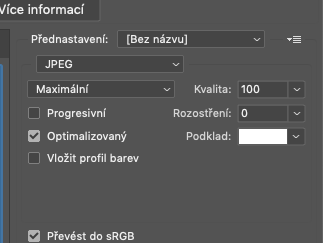
- Máte Photoshop: Zde si obrázek můžete dát do potřebného rozměru a poté vybrat možnost "Exportovat pro web". V dalším okně si pohrajete s kvalitou a vida, máte obrázek bez zbytečných vrstev v dobré kvalitě.


- Nemáte Photoshop: Skočte na stránku TinyJPG / TinyPNG, přetáhněte myší obrázek do boxu vedle hladové pandy a za pár okamžiků si stáhnete komprimovaný obrázek bez ztráty kvality.

- Používáte Wordpress: Pokud používáte Wordpress, stačí nainstalovat plugin pro kompresi obrázků, který se postará o hromadné zmenšení obrázků za vás.
My v Buldoku máme nejlepší zkušenosti s pluginy ShortPixel a Smush Image Compression and Optimization. Před jejich použitím se vždy raději poraďte se správcem vašeho webu.
Lossy komprese vs. Lossless komprese
Při kompresi obrázků se často setkáte se dvěma možnostmi - lossy nebo lossless.
Aniž bych vás zasypal detaily, tady je vysvětlení obou:
Lossy (ztrátová) komprese je metoda, při které vám vznikne zpravidla menší soubor než v případě lossless, ale zároveň dojde k postupné ztrátě kvality - s další a další kompresí se obrázek "rozpixelovává". Provedené změny jsou nevratné.
Lossless (bezztrátová) komprese je metoda, při které nedochází ke zhoršení kvality obrázku. Při této kompresi prakticky dochází k odstranění metadat obrázku, čímž dojde ke snížení datové velikosti souboru. Zmenšení souboru nemusí být tak znatelné jako v případě lossy komprese.
Výběr formátu
Vektor nebo rastr?
Vektorové obrázky jsou tvořené křivkami a při přiblížení či zvětšení zůstávají vždy stejně ostré jako v originální verzi. Vektorový soubor obsahuje matematický vzorec, díky kterému se obrázek dokáže "přepočítat" na jakoukoliv velikost a vždy bude mít ostrý tvar. Vektorovou grafikou může být například logo, geometrické tvary nebo grafické prvky na webové stránce.
Oproti tomu rastrové obrázky jsou tvořené jednotlivými obrazovými body - pixely. Pokud si takový obrázek zvětšíme nebo přiblížíme, tak se před námi "rozpixeluje" - vidíme jednotlivé pixely, ze kterých je obrázek vytvořen, seřazené do mřížky. Do rastrové grafiky zpravidla patří klasické fotky.
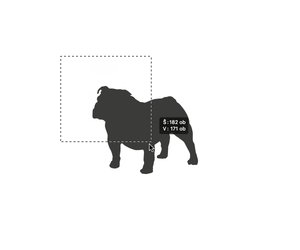
 Vektorová grafika - přiblížení
Vektorová grafika - přiblížení
 Rastrová grafika - přiblížení
Rastrová grafika - přiblížení
JPEG (Joint Photographic Experts Group) - .jpg
JPEG je pravděpodobně nejrozšířenějším formátem obrázků na internetu. Svou oblibu si získal díky malé velikosti souborů při zachování velkého množství barevných odstínů.
Díky tomu se skvěle hodí pro fotky.
PNG (Portable Network Graphics) - .png
Druhým nejpoužívanějším formátem na webu bude jistě PNG. Díky lossless kompresi PNG neztratí detaily jako JPEG, ale jak to tak bývá, je to vykoupeno větší velikostí výsledného souboru.
Hlavní výhodou, proč používat PNG na webu je, že může mít zcela transparentní nebo částečně transparentní pozadí. Používá se nejčastěji pro grafické prvky na stránce nebo menší obrázky, jako je třeba logo.
GIF (Graphics Interchange Format) - .gif
GIF je předchůdcem formátu PNG a má s ním částečně společné rysy.
Tento formát přežil do současnosti hlavně díky tomu, že umožňuje vytváření krátkých animovaných obrázků s nízkou datovou velikostí.

Ukázka GIF animace
GIF je kvůli svému omezení množství barev vhodný zejména pro menší a jednodušší obrázky.
SVG (Scalable Vector Graphics) - .svg
SVG je vektorový formát, který se hodí pro grafické prvky křivek, obrazců a vůbec všeho, co můžete vytvořit v Illustratoru nebo obdobném SW.
Tento formát je založený na značkovacím jazyku XML, čímž má vlastně blíže k webové stránce než k běžnému obrázku.
Vzestup popularity formátu SVG je výsledkem rozšířenosti responzivních webových stránek - grafika ve formátu SVG je vhodná zejména pro prvky, které mají měnit svou velikost a zůstat vždy ostré - loga, ikony a jiná vektorová grafika.
WebP
WebP je moderní obrázkový formát vyvíjený Googlem. Pro webové obrázky nabízí lossy i losseless kompresi a s tím spojenou velmi malou velikost souborů - o 25-30 % méně oproti PNG či JPEG.
Jak WebP přesně funguje si můžete přečíst zde.
Formát WebP zatím sice nemá podporu u všech prohlížečů, i tak je ale tento formát doporučován pro značné zrychlení webových stránek.
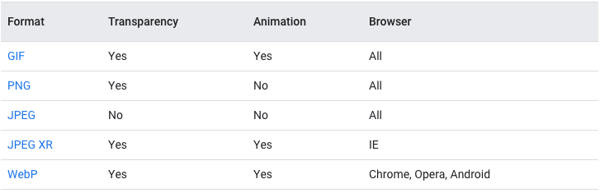
Jaký formát obrázku použít a kdy?

zdroj: Google Developers
Optimalizace obrázků z pohledu SEO
Název souboru
SEO optimalizaci obrázků začneme opět ještě před tím, než je nahrajeme na web. Určitě na web nenahrávejte soubory s výchozím názvem z fotoaparátu - IMG1234, DCMI1234 atd.
Název souboru je uveden v kódu stránky a jako jeden z prvních činitelů tak informuje vyhledávacího bota o existenci obrázku.
Pro název souboru proto použijte klíčová slova, která popisují, co je skutečně na obrázku. Dobrou praxí je také použití pomlček pro oddělení slov.
Příklad:
Než název "robot_12.jpg" raději použijte "kolaborativni-robot-tridi-matice.jpg"
Alt text (Alt tag)
V některých případech může nastat situace, kdy prohlížeč nemůže obrázek na webové stránce zobrazit. Kromě technických problémů může být na vině i moment, kdy uživatel ve svém prohlížeči obrázky úmyslně blokuje nebo používá režim pro čtení, který obrázky nezobrazuje.
V těchto případech přichází na řadu tzv. alt text někdy označovaný jako alt tag.
Jak vypadá alt text v kódu:
<img src=“obrazek.jpg” alt=“popis obrazku”>
Když se obrázek nevykreslí, zobrazí prohlížeč místo něj prázdný rámeček, kde je místo obrázku uveden právě alt text (alternativní text), který uživateli popisuje, co je na chybějícím obrázku.
Do alt textu byste proto měli uvést klíčová slova a krátký popisek, který nejlépe vystihuje to, co je na obrázku.
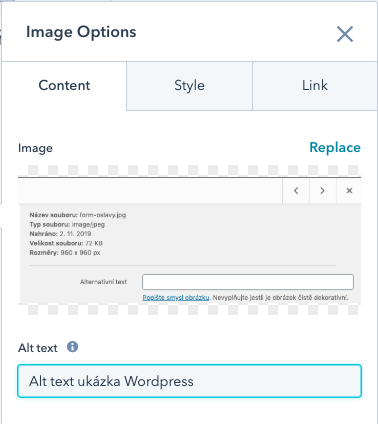
Pokud používáte CMS jako je Wordpress nebo HubSpot, alt text nemusíte vyplňovat nikde do kódu a při nahrávání obrázků jej jednoduše vyplníte přímo v systému:

Ukázka umístění alt textu ve Wordpressu

Ukázka umístění alt textu v HubSpot CMS
Ve Wordpressu si všimněte, že je u políčka s alt textem věta: "Nevyplňujte, jestli je obrázek čistě dekorativní."
Je to tak, v SEO se nesmí nic dělat na sílu a pokud je obrázek jen grafickým prvkem na stránce bez jakékoliv hodnoty pro uživatele, nechte jej raději prázdný.
Pokud byste klíčová slova prali do všech obrázků na stránce, pravděpodobně by vás vyhledávač za toto jednání mohl i penalizovat.
Stránka, kde se obrázek zobrazuje
Ano, i stránka, kde se obrázek zobrazuje má vliv na jeho optimalizaci.
V SEO musí být vše konzistentní - vše souvisí se vším! Nemůžete mít stránku o psech, s titulkem popisujícím boty, URL adresou neco.cz/prodej-bazenu a na stránce pak obrázek Pikachu s alt textem "průmyslová linka".
Obrázek musí být optimalizován s ohledem na stránku, kde je umístěn. Vyberte takový, který přímo souvisí s uvedeným obsahem a použijte podobná klíčová slova do on-page SEO faktorů i pro optimalizaci obrázků viz výše.
Vyzkoušejte všechna uvedená doporučení z tohoto příspěvku a odměnou vám bude lepší vnímání stránek z pohledu uživatelů i vyhledávačů.





