Rychlost načítání stránek je v posledních letech velmi diskutované téma. Nejdříve se jednalo zejména o rychlost načítání stránek pro desktopy, ovšem s rostoucí oblíbeností mobilních zařízení a stále lepším pokrytím mobilní sítě se pozornost stále více stáčí směrem k mobilním stránkám.
Rychlost načítání webu rozhodně není důležitá jen pro ajťáky, nebo technicky zdatné jedince, kteří by se stopkami v ruce seděli před počítačem a předháněli se, kdo udělá rychlejší web.
Pomalé načítání stránek má negativní vliv na:
- Vyhledávače - například Google používá rychlost již od roku 2010 jako jeden z hodnotících faktorů ve svém algoritmu. Proto má přímý vliv na umístění vašeho webu ve výsledcích vyhledávání.
- Návštěvníky - lepší uživatelská zkušenost = spokojenější návštěvník, který na webu stráví více času a pohodlněji se dostane k provedení konverze.
- Vaše obchodní cíle - Například v Amazonu testováním zjistili, že kdyby jejich stránky zpomalily o 1s přišli by každoročně o 1,6 miliardy dolarů. Každá milisekunda prodlevy by stála Amazon 1 % prodejů!
Také služba CrazyEgg vyčíslila, co může 1 vteřinové zpoždění načítání stránek způsobit:
- o 11 % nižší zobrazení stránek,
- 16% pokles spokojenosti zákazníků,
- 7% ztráta konverzí.
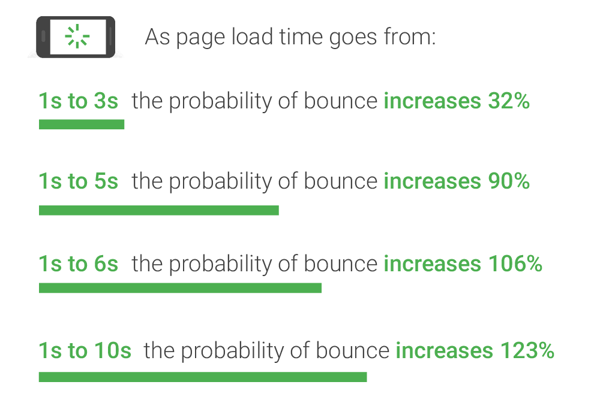
Další statistiky z Google:
 Je jasné, že rychlejší načítání stránek zkrátka znamená vyšší šance na úspěch. Dejte tak tomuto úkolu prioritu a pusťte se do zrychlování s námi, nebo se správcem vašeho webu.
Je jasné, že rychlejší načítání stránek zkrátka znamená vyšší šance na úspěch. Dejte tak tomuto úkolu prioritu a pusťte se do zrychlování s námi, nebo se správcem vašeho webu.
Co zrychlením načítání stránek získáte?
- Více návštěvníků.
- Lepší uživatelskou zkušenost.
- Návštěvníci u vás stráví delší dobu.
- Nižší bounce rate.
- Více konverzí.
Začínáme - Jak změřit rychlost načítání stránek
Naštěstí, toto je ta jednodušší část. Máme totiž k dispozici hned několik SEO nástrojů, kterými současnou rychlost vašeho webu můžeme zjistit.
Mezi nejrozšířenější patří Google PageSpeed Insights poskytující jednak základní analýzu rychlosti vašich stránek na počítači i mobilním zařízení, jednak zde naleznete doporučení jak rychlost zvýšit.
Za vyzkoušení stojí určitě i nástroje mimo Google, jako jsou například služby Pingdom či GTmetrix.
Pro měření rychlosti na mobilních zařízeních můžete vyzkoušet nový nástroj Google Mobile Speed.
Každý nástroj měří trochu jiné aspekty webu, proto klidně vyzkoušejte všechny, ať získáte širší spektrum doporučení.
Dále si ukážeme, jak můžete takřka okamžitě zvýšit rychlost načítání vašich firemních stránek.
Jak zrychlit načítání stránek
1) Optimalizace obrázků
Nejrychlejší a zpravidla nejúčinnější část, kde můžete začít. Obecně se doporučuje držet obrázky pod 100kb. Toto číslo samozřejmě neberte jako dogma, spíše ho využijte jako jakousi kotvu.
Komprese
Pro snížení datové velikosti obrázků použijte nástroje jako:
https://tinyjpg.com
https://tinypng.com
ShortPixel Image Optimizer (WordPress Plugin)
Pomocí těchto nástrojů dojde k datové kompresi, aniž by došlo k viditelné změně v kvalitě obrázků - nemusíte se tedy bát, že se obrázek rozmaže nebo jinak zdeformuje.
Rozměry
Na web nahrávejte obrázky v rozměrech, které se co nejvíce blíží těm rozměrům, ve kterých se budou zobrazovat na webu.
Když na web například nahrajete obrázek v rozměru 1000x1000px.Ten se na stránce bude zobrazovat pouze ve velikosti 100x100px, aby zapadl do koncepce stránky. Tím zbytečně nutíte prohlížeč načítat obrázek 10x větší, který je pak pomocí CSS stejně opticky zmenšen na požadovanou velikost 100x100px.
Množství obrázků na stránce
Čím více obrázků na stránku dáte, tím menší musí být velikost každého z nich. Jejich datová velikost se sčítá, protože prohlížeč musí stáhnout a načíst celý obsah stránky.
2) Načítání do mezipaměti prohlížeče
Pokaždé, když navštívíte nějakou webovou stránku, uloží se její obsah do mezipaměti prohlížeče, nebo na dočasné úložiště na vašem disku.
Když tu samou stránku navštívíte později, prohlížeč její obsah načte z této paměti a nemusí tak zbytečně stahovat celý její obsah znovu ze serveru. Výsledkem je -> rychlejší načtení stránky.
Pokud používáte Wordpress, můžete potřebná nastavení provést pomocí pluginu W3 Total Cache nebo WP Fastest Cache.
3) Aktivujte GZIP kompresi
GZIP je technologie vyhledávající vlákna se stejným kódem (např. HTML a CSS), která následně komprimuje, čímž zmenšuje jejich velikost.
Jak víme, menší je v tomto případě lepší, proto GZIP kompresi aktivujte pomocí již dříve zmiňovaného pluginu W3 Total Cache, nebo pomocí úpravy vašeho .htaccess souboru (pokud nevíte jak na to, obraťte se na poskytovatele vašeho hostingu).
4) Minifikujte a zkombinujte soubory
HTML, CSS a JavaScript soubory často obsahují hodně prázdného místa, nevyužitého formátování nebo zbytečného kódu. Minifikací dojde k odstranění těchto nepotřebných částí a ke zrychlení webu.
Často se stane, že váš web používá více CSS nebo JavaSript souborů. Jejich sjednocením snížíte množství požadavků na server a zvýšíte tak rychlost načítání stránky.
Pokud používáte Wordpress vyzkoušejte plugin Autoptimize nebo WP Rocket.
5) Zapojte CDN
CDN neboli Content Delivery Network si můžete představit jako celosvětovou síť serverů, na kterých můžete ukládat obsah vašich stránek, aby se pak rychleji načítal vašim návštěvníkům.
Standardně jsou vaše stránky uloženy na nějakém serveru vašeho poskytovatele hostingu. Ať už jste v Čechách, New Yorku nebo v Sydney, stránky se vám vždy načtou právě z tohoto jednoho serveru.
Geografická vzdálenost uživatele od serveru způsobuje zpomalení načítání stránek - data musí cestovat na velkou vzdálenost.
Zároveň to, že se data všem vašim návštěvníkům načítají pouze z jednoho serveru, vyvíjí na tento server vyšší zátěž, což může mít opět negativní vliv na rychlost načítání webu.
Řešením těchto komplikací je právě využití CDN. CDN umožňuje automatické ukládání obsahu vašich stránek na servery umístěné po celém světě.
Proto když si návštěvníkův prohlížeč vyžádá obsah nějaké stránky, je tento požadavek díky CDN vyřešen nikoliv vaším serverem, ale tím nejbližším serverem tak, aby byl vyřešen co nejrychleji.
Zrychlení je v tomto případě skutečně značné (20-50 %) a nastavení CDN vám navíc zabere jen pár minut. Pokud chcete CDN začít využívat podívejte se na Cloudflare nebo Stackpath.
6) Videa nenahrávejte na FTP
Video marketing nabírá na síle a jistě i vy ho v budoucnu začnete využívat. Vyvarujte se ale toho, že svá videa budete nahrávat rovnou na FTP nebo do vašeho CMS. Toto řešení by způsobilo razantní zpomalení webu.
Namísto toho svá videa nahrajte na YouTube nebo Vimeo a následně je vložte do stránky. Videa se tak budou načítat přímo z dané služby a zásadně nezatíží váš server.
7) Volba hostingu
Při spuštění vašich stránek jste možná nevěnovali hostingu přílišnou pozornost.
Pravděpodobně pro vás stránky realizovala nějaká IT firma nebo agentura. Tak či tak zjistěte, jestli váš hosting odpovídá vašim aktuálním potřebám a návštěvnosti.
8) Udělejte si pořádek v pluginech
Máte aktivovanou spoustu pluginů z nichž některé ani nepoužíváte? I to může způsobovat pomalé načítání stránek.
Mějte aktivované jen ty pluginy, které aktivně a vědomě využíváte. Ty ostatní deaktivujte nebo rovnou smažte a uvidíte, jaký vliv měly na rychlost.
9) Omezte přesměrování
Přílišné přesměrování může mít negativní vliv na rychlost vašeho webu. Sám Google doporučuje držet se v případě přesměrování na nutném minimu.
Pro kontrolu přesměrování využijte nástroj Collabim nebo Screaming Frog.
10) Pozor na Wordpress šablony
Provedli jste všemožná nastavení a rychlost i přes to nejde nahoru? Možná je na vině šablona vašeho webu. Šablona je přeci jen tvořena komplexním kódem, jehož kvalita se může pozitivně i negativně projevit na výkonu vašich firemních stránek.
Pokud zjistíte, že je problém právě v šabloně, nezbyde vám mnohdy nic jiného než šablonu vyměnit za kvalitnější.
Závěrem
Rychlost načítání stránek je výrazným faktorem ovlivňujícím úspěch vašeho webu v konkurenčním online světě. Proto se při tvorbě webových stránek nenechte strhnout jen hezkými vizuály, kreativou a nejrůznějšími hejblátky, ale myslete i na tyto funkční a praktické věci.
A hlavně, neustále TESTUJTE.

.png)